
LE PAGINE DI UN SITO WEB
Torna alla lista webmaster
Capire le pagine di un sito è fondamentale per poter capire come funziona il sito stesso, quindi prima di fare altre modifiche (dopo quella al logo effettuata nel precedente articolo) cerchiamo di capire cosa sono e come funzionano tali pagine. I siti che trovate navigando sul web sono fatti principalmente in tre modi per quanto riguarda la costruzione e la gestione delle loro pagine. Un semplice prospetto di questi tre modi principali viene raffigurato nella figura 1 qui di seguito, dove sono stati semplificati al massimo tali metodologie (la sigla CMS sta ad indicare particolari software come ad esempio Wordpress che non ci interessano in questa rubrica):
Figura 1

I siti con una sola pagina sono quelli che, cliccando una voce da menù, scorrono solitamente in verticale nella pagina stessa andando alla sezione (o sottopagina) relativa, oppure sembra che aprano (senza scorrere verticalmente) altre schede o pagine ma in realtà la pagina è unica e ci si sposta sempre attraverso di essa tramite i comandi da menù. Di solito (ma non sempre) i siti con una sola pagina contengono poche informazioni.
I siti con più pagine sono più adatti per contenere maggiori dati e maggiori argomenti, nonché più adatti anche a frequenti aggiornamenti dati o ad eventuali ulteriori aggiunte di informazioni. Il sito di base che stiamo usando in questa rubrica (in futuro ne useremo anche altri) contiene più pagine suddivise in altrettante cartelle. Se le varie pagine di un sito (quasi sempre con estensione “html” salvo rari casi) si trovano nella stessa cartella allora devono avere necessariamente nomi diversi tra loro, se invece si trovano in cartelle diverse possono anche avere lo stesso nome (anche se sarebbe meglio evitarlo).
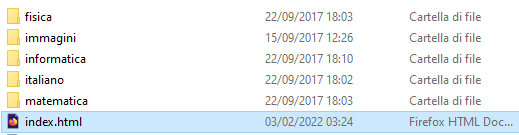
Chi ha costruito da zero questo sito che noi usiamo come base per la rubrica di webmaster, ha deciso di creare una cartella per ogni pagina: la cartella “fisica” per la pagina raggiungibile cliccando sul menù la voce “Fisica”, la cartella “italiano” per la pagina raggiungibile cliccando sul menù la voce “Italiano” e così via per le restanti pagine, come evidenziato nella figura 2 qui di seguito:
Figura 2

Nell’articolo precedente abbiamo fatto la modifica al logo nella pagina “index” (anche chiamata “home”) del sito, sostituendo la scritta che c’era inizialmente con un disegno scelto o costruito appositamente allo scopo. Ora, se aprite la pagina “index.html” nella cartella principale del sito facendo un doppio click direttamente sul file, vedrete quindi il nuovo logo in alto a sinistra nella pagina come da figura 3:
Figura 3

Ricordiamoci che la pagina “index.html” è la pagina principale del sito, chiamata anche “home”, che solitamente compare quando un visitatore digita il nome di un sito e se ad esempio vado su “www.rubrichechiaravallesi.it” mi si apre la pagina “index.html” di quel sito, contenente spesso una panoramica e un riassunto sui contenuti del sito stesso.
Per spostarmi nelle altre pagine del sito devo cliccare la voce corrispondente dal menù. I menù di navigazione tra pagine possono trovarsi sia in alto (quasi sempre) e sia a destra o a sinistra. Nel nostro sito di esempio, come potete osservare, ci sono due menù, uno in alto (“Home, Italiano, Matematica”, ecc…) e uno a destra più in basso (con varie voci di menù da rinominare).
Se dal menù principale clicchiamo sulla voce “Italiano” si aprirà la pagina che contiene informazioni sull’italiano, il file della pagina si chiama in questo caso “index.html” esattamente come la “Home” ma è contenuta nella cartella “Italiano”, e come abbiamo già detto se due pagine diverse tra loro si trovano in diverse cartelle allora possono anche chiamarsi nello stesso modo. Se avete cliccato sulla voce di menù “Italiano” vi si aprirà quindi la relativa pagina, che però come potete vedere dalla figura 4 non ha il nuovo logo che aveva invece la pagina “Home”:
Figura 4

A parte il menù di navigazione che è simile di solito in tutte le pagine del sito, il testo di ciascuna pagina varia ovviamente da una pagina all’altra, riportando magari la descrizione di chi sono i componenti dell’azienda o riportando i vari contatti come email e telefono, ecc. Anche il logo solitamente è simile in tutte le pagine del sito al pari del menù di navigazione, ed una volta cambiato in una pagina viene spesso (non sempre) automaticamente cambiato anche in tutte le altre pagine se si usa già in partenza una immagine richiamata da tutte le pagine: cambiata l’immagine all'interno della sua cartella, tutte le pagine avranno subito anch’esse la nuova immagine al posto della precedente. Ma ci sono delle eccezioni che spiegheremo in seguito e nelle quali occorre invece cambiare il logo pagina per pagina.
Chi ha costruito il nostro sito di esempio ha gestito le pagine in modo che questa procedura non avvenisse automaticamente (qualcuno magari potrebbe preferire loghi o scritte diverse in alcune pagine…) e quindi, se vogliamo lo stesso nuovo logo in tutte le pagine del sito, dovremo sostituirlo manualmente come abbiamo fatto per la pagina "Home" dell'articolo precedente. Ci vogliono pochi minuti quando le altre pagine sono poche come in questo caso (nella sottocartella “informatica” vi sono più pagine che nelle altre sottocartelle), perciò se volete vedere il nuovo logo in tutte le altre pagine (e non solo nella home) dovrete ripetere la procedura usata nell’articolo precedente (dal titolo “Inizio: modifica del logo”) in tutti gli altri file con estensione “.html” contenuti nelle sottocartelle e corrispondenti alle altre pagine del sito, sottocartelle indicate nella precedente figura 2 tranne la sottocartella "immagini" che contiene appunto solo immagini e niente pagine.
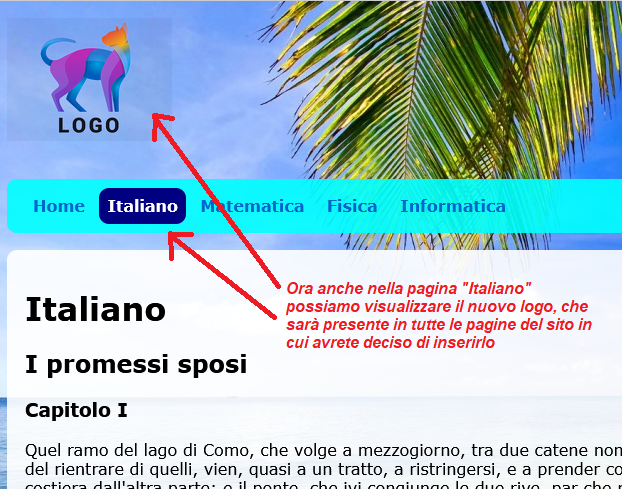
Una volta che lo avrete fatto potrete ammirare il nuovo logo anche nella pagina “Italiano” come da figura 5 e in qualsiasi altra pagina abbiate fatto la sostituzione dell’immagine al posto della scritta:
Figura 5

Non preoccupatevi se ancora non vi dovessero essere chiare alcune cose riguardo la gestione delle pagine o l’uso di BlueGriffon o se avete ancora molti dubbi in generale, di sicuro strada facendo e con una maggiore esperienza potrete chiarire meglio i vari aspetti, oppure potete mandare una email a info@rubrichechiaravallesi.it con le vostre domande e sarò contento di rispondervi.
